Screens: Difference between revisions
Jump to navigation
Jump to search
| Line 38: | Line 38: | ||
*Do not use anti-aliasing! This looks bad in MC! | *Do not use anti-aliasing! This looks bad in MC! | ||
*Nearly everything needs to be smaller than you think | *Nearly everything needs to be smaller than you think. 640x384px is not a lot of space. '''Use the examples!''' | ||
* | * | ||
* | * | ||
== Needed Buttons / Icons == | ==Needed Buttons / Icons== | ||
* CLOSE Button (Most likely the Windows 10 one!) | *CLOSE Button (Most likely the Windows 10 one!) | ||
* Hide/Minimize Button (Most likely the Windows 10 one!) | *Hide/Minimize Button (Most likely the Windows 10 one!) | ||
* Maximize (Switches from Desktop to Tablet (Map in hand) | *Maximize (Switches from Desktop to Tablet (Map in hand) | ||
* Home Button (Back to the default Page of the Desktop) | *Home Button (Back to the default Page of the Desktop) | ||
* Fast-Access Buttons (Top line, possibly tile-menu access, plot access, user options ?) | *Fast-Access Buttons (Top line, possibly tile-menu access, plot access, user options ?) | ||
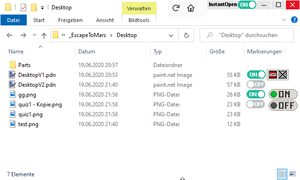
* "Current Location" field that shows your location in the menu system like in the explorer? ( Example Home > User > Settings) | *"Current Location" field that shows your location in the menu system like in the explorer? ( Example Home > User > Settings) | ||
* | * | ||
* | * | ||
Revision as of 12:53, 21 June 2020
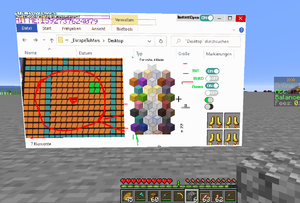
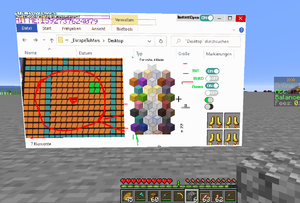
What is the goal?
We want to create an ingame computer screen. That screen can be used with a mouse cursor (see video!). The first goal is to basically have a large amount of the ingame commands directly accessible by simply clicking on the screen (/land buy, /land info, /user debugoption, etc.)
For this wee need good icons! This is where i need you!
Image Dimension
- SCREEN SIZE: 640x384 pixels!
- (OR 5*3 ingame blocks!)
- Used Font: Most likely https://www.dafont.com/minecraftia.font
- LineSizes: Probably somewhere between 20px and 30px
- Usable colors: Minecraft only supports ~160 colors. Keep that in mind!



Minecraft Map cursors
WE CAN ONLY USE THESE AS CURSORS! See: https://minecraft.gamepedia.com/Map#Map_icons
Pixelart Parts from stream
We could use on the screen. Feel free to create new ones!
Common mistakes
- Do not use anti-aliasing! This looks bad in MC!
- Nearly everything needs to be smaller than you think. 640x384px is not a lot of space. Use the examples!
Needed Buttons / Icons
- CLOSE Button (Most likely the Windows 10 one!)
- Hide/Minimize Button (Most likely the Windows 10 one!)
- Maximize (Switches from Desktop to Tablet (Map in hand)
- Home Button (Back to the default Page of the Desktop)
- Fast-Access Buttons (Top line, possibly tile-menu access, plot access, user options ?)
- "Current Location" field that shows your location in the menu system like in the explorer? ( Example Home > User > Settings)